Pour pouvoir tirer le meilleur de votre investissement web marketing, il est primordial que les actions clés de vos utilisateurs dans votre tunnel de vente (formulaire rempli, ajout au panier,...) soient correctement trackées pour pouvoir rapidement identifier les étapes bloquantes qui ralentissent la conversion.
1- Choisir votre outil de gestion des balises
En passant par Webflow comme Website ou un Landing Page Builder, vous avez les cartes en main pour poser un tracking propre et robuste.
Mais avant de parler d'intégration, il vous faudra choisir un outil qui vous permettra de gérer toutes vos balises, c'est-à-dire tous les scripts additionnels tels que le Pixel de Facebook ou une bannière des cookies, dans un seul endroit.
Pourquoi passer un outil pareil ?
Tout simplement parce que ce genre d'outil ne demande qu'une seule modification du code source de votre site internet (en l'occurrence sur Webflow) et ensuite, vous n'aurez plus qu'à gérer le reste via le Tag Manager.
.jpeg)
Pour débuter, je recommande très fortement de passer par Google Tag Manager qui est un outil gratuit de Google et extrêmement simple à implémenter sur n'importe quel site.
De plus, il contient énormément de documentation car il est quasiment systématiquement mis en place en premier lieu (chez Djeelt, on l'utilise tout le temps pour gérer le tracking de nos landing pages) pour sa flexibilité.
Pour commencer, vous avez juste à créer un compte gratuit sur le site officiel via votre compte Google et Tag Manager vous donnera un bout de Javascript à implémenter sur votre site.
Voici un exemple :

Pas de panique si vous ne savez pas coder ! Vous n'avez absolument pas besoin (bien que ça soit très pratique à terme) de savoir lire ou comprendre le Javascript pour réaliser cette intégration.
Gardez juste en tête que vous devez copier et coller ce bout de code tel quel. Ne modifiez rien au risque de rendre votre tracking inefficace.
2- Intégration de Google Tag Manager
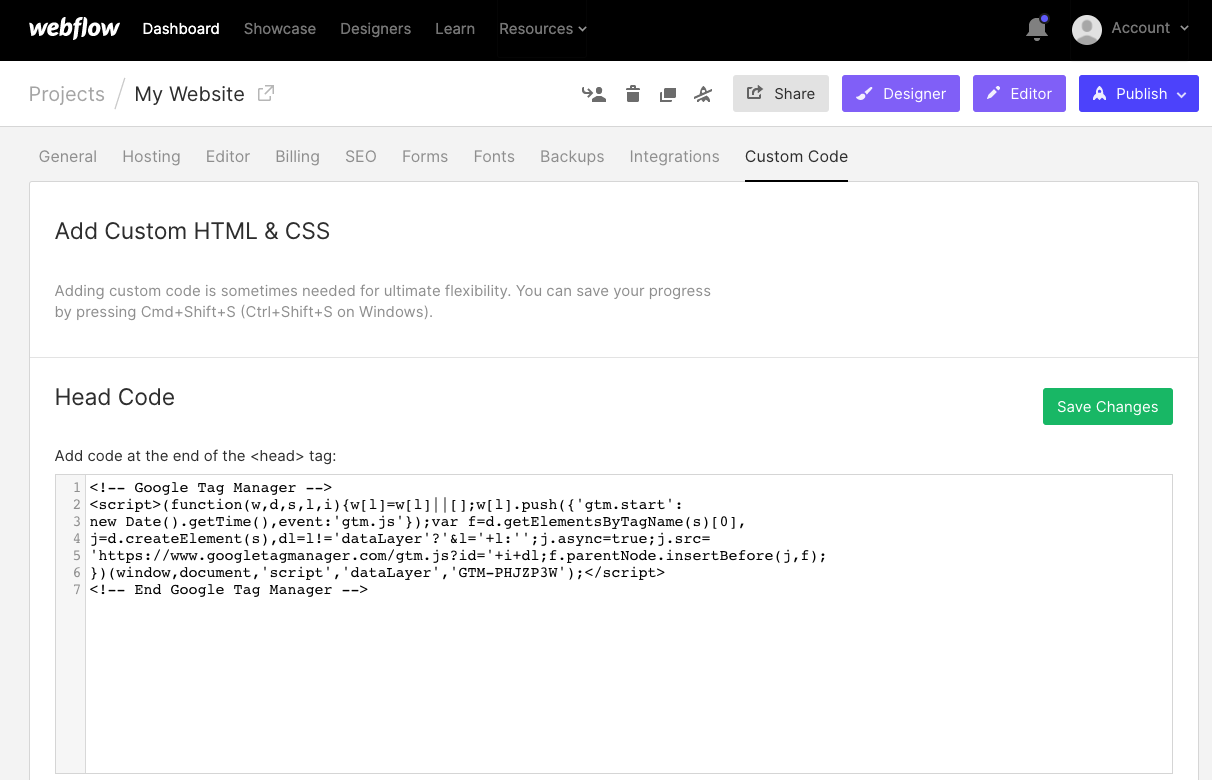
Une fois votre compte GTM fait et votre code Javascript en main, connectez-vous à votre espace Webflow et cliquez sur Project Settings, puis sur Custom Code et vous serez face à une fenêtre blanche ou vous pourrez coller le code fournit par GTM.
N'oubliez pas de sauvegarder et de publier votre site pour valider les changements.

3- Debugging
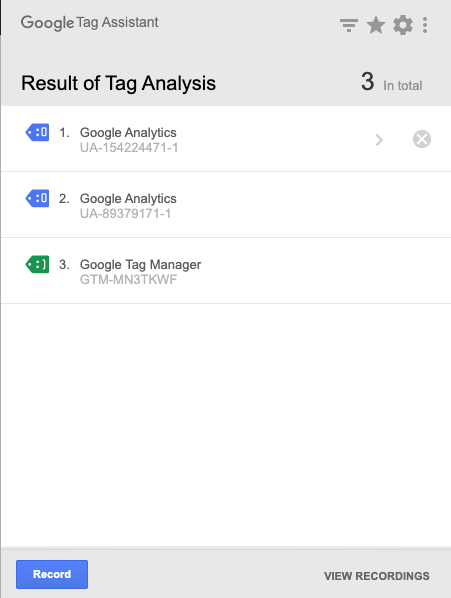
Pour vérifier à coup sûr que votre balise GTM est bien en place, installez l'extension chrome Tag Assistant et rafraîchissez la page de votre site.
Si le voyant est vert, c'est que votre balise est bien installée.

Ça y est, vous venez de poser les bases d'une bonne infrastructure de tracking sur votre site/landing page ! Vous n'avez désormais plus besoin de toucher au code source de votre site, tout passera par GTM.
L'idée ici est d'utiliser GTM comme un routeur qui va nous éviter d'empiler les lignes de codes de différents outils à la suite, ce qui pourrait alourdir votre site, impacter ses performances et donnerait moins de flexibilité sur la gestion de vos balises.
Maintenant, toutes les futures intégrations seront en faites via GTM et c'est un outil que vous allez adorer pour sa simplicité d'utilisation.
4- Installer Google Analytics via GTM
Un premier exemple de tracking à installer est Google Analytics, c'est un outil très complémentaire à GTM qui va vous permettre de monitorer les performances de votre site (vues de page, temps moyen passé sur le site, formulaires remplis...)
On peut tracker une infinité d'actions comme le clic sur un bouton, le visionnage d'une vidéo, le taux de scroll sur une page précise, et bien plus.
Ici, je vais vous montrer comment installer Google Analytics simplement.
Pour ce faire, vous aurez besoin de 2 choses :
- Un compte Analytics gratuit
- Un compte GTM configuré comme précédemment
Une fois ces deux conditions remplies, notez votre code de tracking Analytics quelque part, vous pouvez le trouver dans la section Administrateur de votre compte.
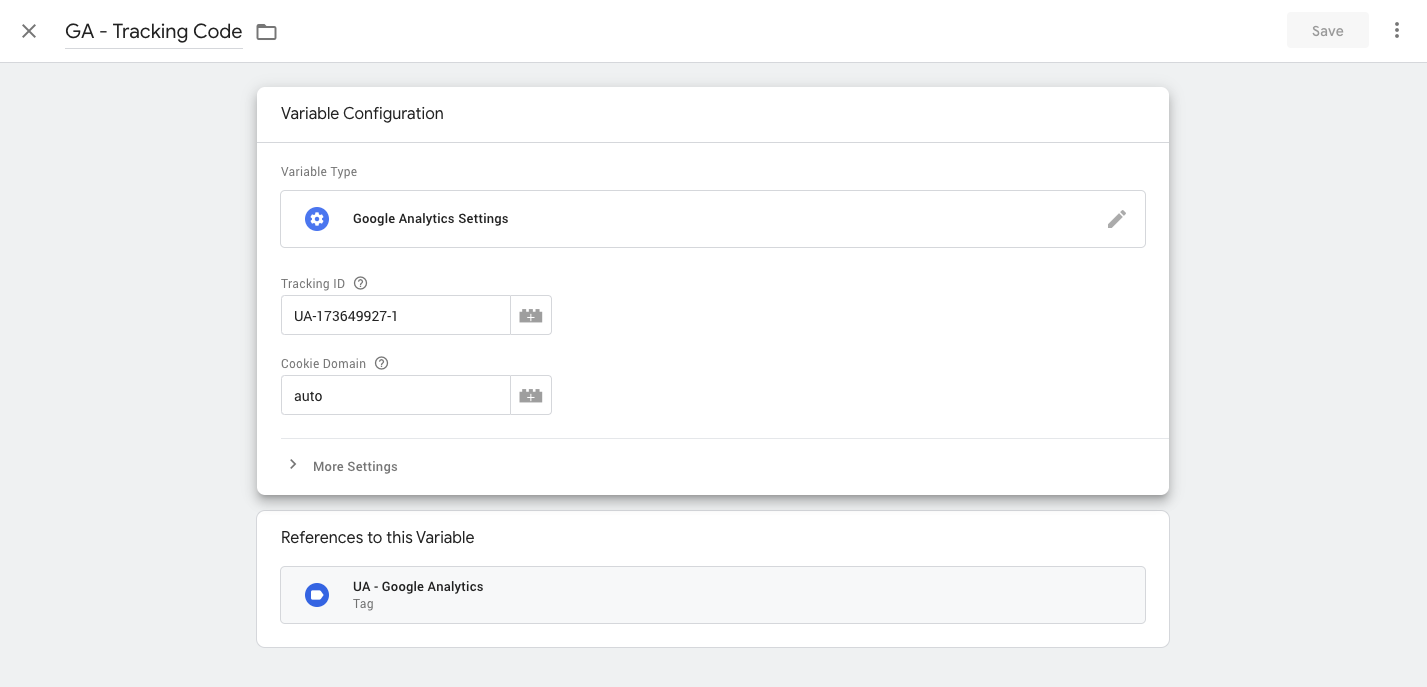
Direction GTM ensuite, vous allez créer une variable qui contiendra ce code tracking comme ci-dessous.

Ensuite il est temps de passer à l'installation de Google Analytics !
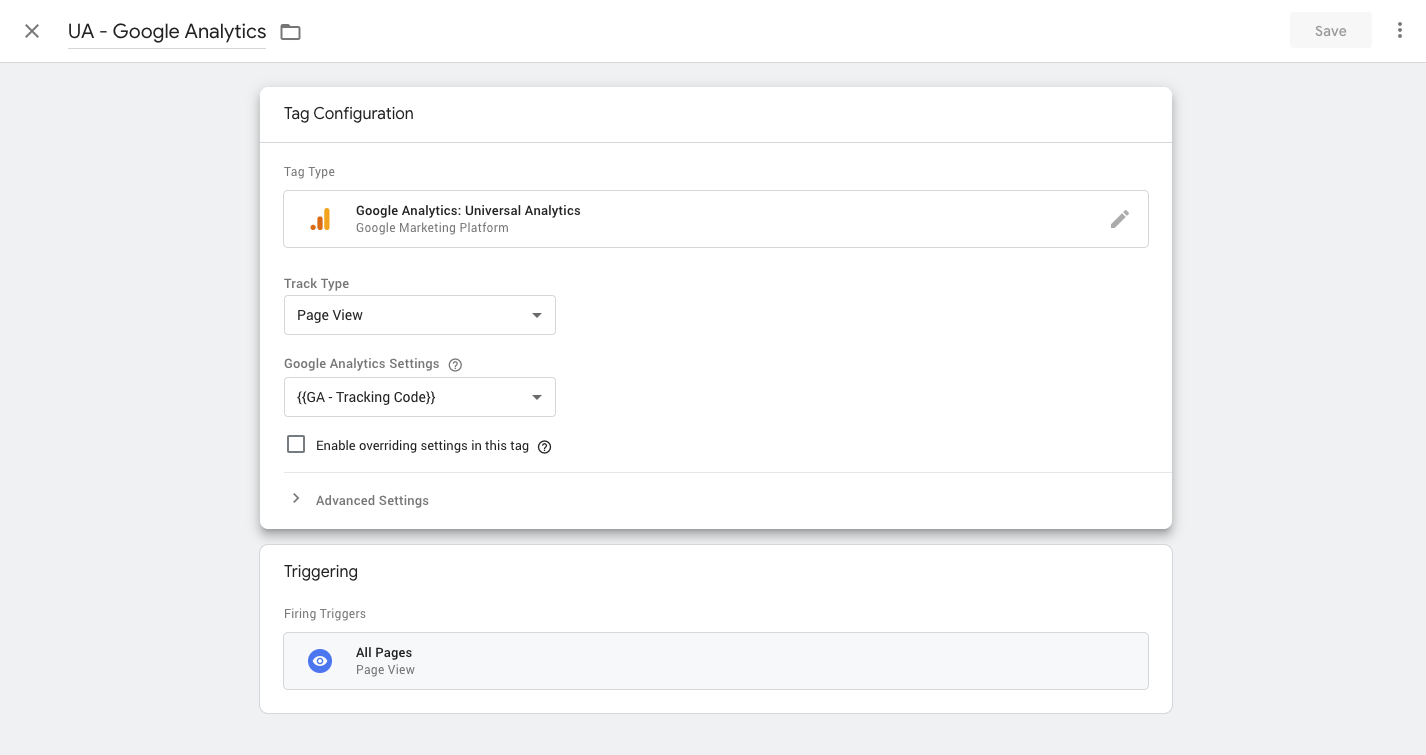
C'est très simple, il y a un template déjà fait que vous pouvez reprendre comme ceci :

Vous avez juste à sélectionner Google Analytics: Universal Analytics (la dernière version de GA), et à choisir votre variable déjà faite dans les réglages.
Quant au trigger, sélectionner Toutes les pages pour que GA suive bien toutes les pages de votre site.
5- Debugging de Google Analytics
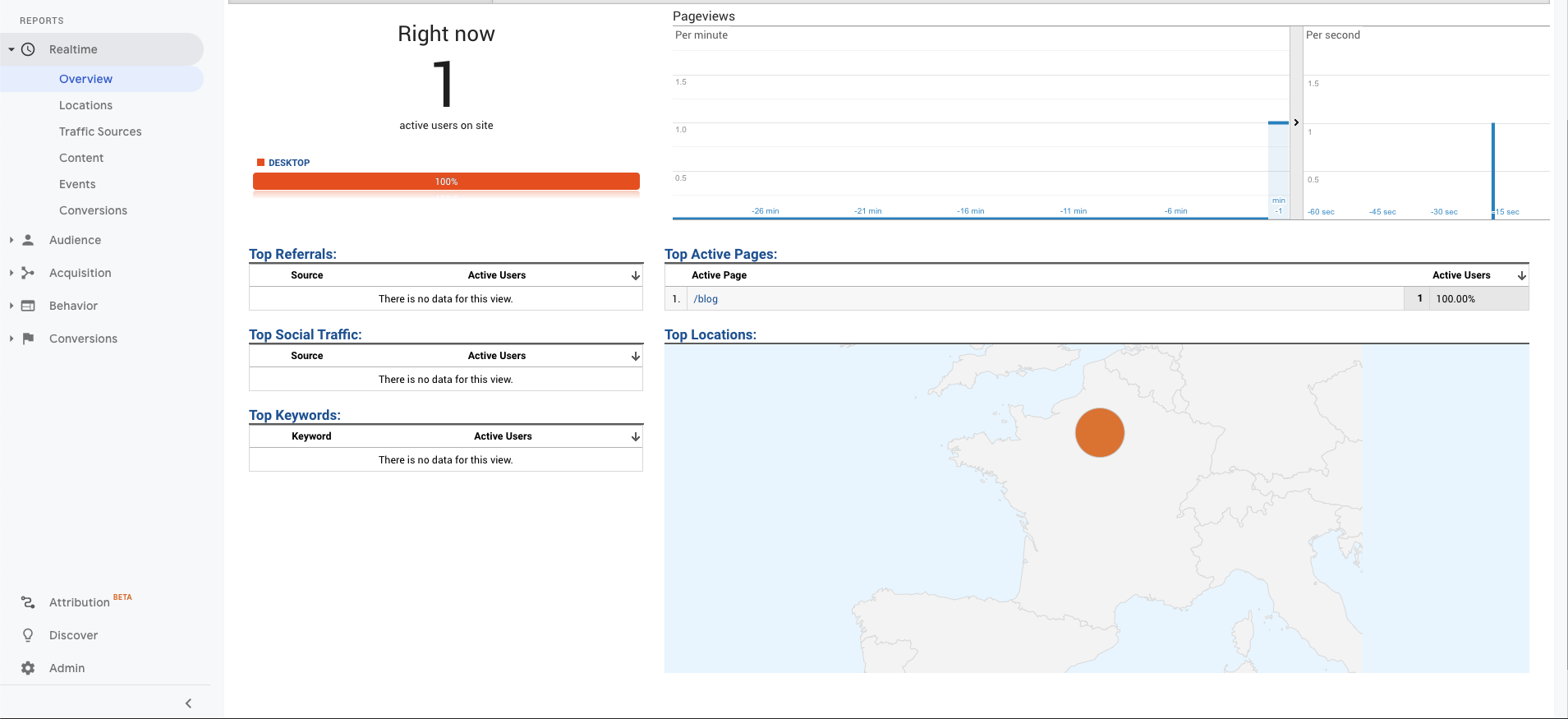
Comment être sûr que Google Analytics est bien opérationnel sur votre site ?
Naviguez sur votre site en navigation privée et dans le même temps, allez dans l'onglet Real Time dans Analytics et vous devriez voir ceci (en fonction bien entendu de votre appareil, localisation...).

Ça y est ! Vous avez posé les bases d'un tracking propre en :
- Créant une infrastructure robuste pour que votre équipe Marketing ou Produit puisse effectuer ses tests de tracking sans perturber vos Développeurs.
- Créant une balise Google Analytics qui vous permettra de monitorer au mieux les performances du trafic de votre site internet.
L'idée est que maintenant, tous les ajouts de script seront faits via GTM (ou un autre outil de votre choix) et qu'ainsi, vous réduisez le besoin de toucher au code source de votre site et pouvez faire confiance à votre outil "router" pour connecter vos outils marketing entre eux (Google Analytics, Hotjar, Intercom...).
Pour aller plus loin dans la maîtrise de la donnée, c'est ici que ça se passe.
.svg)
